







L'interface en jeu(Steady Guard Devblog #6)
Après avoir passé un peu (trop ?) de temps sur les premiers menus je reviens sur les visuels les plus importants : ceux en jeu. A ce stade je n’ai pas assez d’expérience pour savoir exactement comment les éléments à l’écran se comporteront en fonction du format des téléphones (et éventuellement des tablettes). Mais j’anticipe quand même un peu car je sais la galère que ça peut être.
Les éléments de l'interface
La mise en place de l’interface découle directement du board lui même. Comme tous les assets de tuiles créés jusqu’à maintenant font 32x32 pixels, j’ai choisi de diviser l’écran en 7 colonnes de 32x32px sur les maquettes. Cette taille sera à multiplier au moment de l’export définitif pour avoir la meilleure qualité possible. Je prévois donc que la largeur reste fixe et que la hauteur soit variable car les écrans n’ont pas tous le même ratio Hauteur x Largeur. C’est important pour tous les visuels qui vont suivre.
Il y a un certain nombres d’éléments que je compte afficher en jeu. On peut les diviser en plusieurs catégories :
C’est un peu un puzzle de faire rentrer tous ces éléments dans un espace aussi restreint. Ça a demandé un peu de réflexion et ça pourrait encore évoluer comme tout le reste bien sûr. Maintenant que je sais les assets dont je vais avoir besoin je peux facilement en décliner et c’est la partie que je préfère !

Pour afficher la tuile suivante, mais aussi pour indiquer l’objectif de collecte du niveau, j’ai réalisé des versions miniatures de chaque tuile.

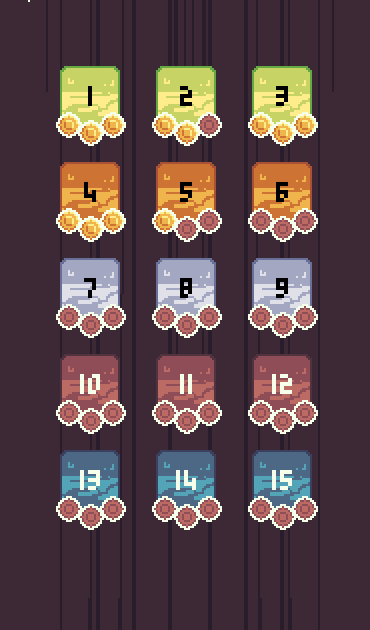
Pour la progression de l’objectif, affiché en nombre de médailles remportées, j’ai aussi dû créé de nouveaux assets, pour chaque « état ». En parallèle, je réfléchis aux représentations possibles pour l’affichage des niveaux dans le menu, et les déclinaisons possibles avec les différents mondes.
Côté GameMaker
Le développement « réel » du jeu avance lui aussi un peu en parallèle. Pas du tout à la même vitesse car on est bien plus dans la découverte. On arrive quand même à mettre en place des semblants de niveaux, très simples, avec le guard au centre. A chaque coup une nouvelle tuile apparait, les tuiles se combinent et… c’est là que ça commence à se compliquer. Pour que les combinaisons se fassent correctement, il faut donner aux tuiles une vitesse, une direction. Il faut aussi qu’elles aient un masque de collision pour détecter les autres tuiles et se combiner uniquement avec celles de même valeur. Mais aussi pour détecter les bords du terrain. Comme les tuiles sont différentes les logiques sont différentes de celles du 2048, elles doivent interragir différemment.
On affiche en jeu les paramètres comme pour avoir une console en live et on analyse les comportements des éléments. Que doit-il se passer lorsqu’il y a côte à côte sur une ligne 4 tuiles identiques de valeur 1 (noté 1+1+1+1) et qu’on pousse l’ensemble vers la droite ou la gauche ? On aurait envie de dire : les 1 se combinent deux par deux et donnent 3+3 qui donnent 7 (je vous renvoie au Devblog #3). Sauf que…tel qu’on l’a codé la première fois, les deux 1 du milieu se combinaient en premier bloquant l’ensemble de la ligne et donnant 1+3+1. Evidemment, ça n’est pas un comportement que le joueur attend, il se retrouve bloqué alors qu’il avait bien aligné ses tuiles. Ce « bug » (ou simplement comportement non désiré), que je vous donne là n’est qu’un parmi d’autres. On crée plusieurs niveaux avec des décors différents pour essayer d’anticiper toutes les situations possibles. Lorsque l’on teste, on s’assure à chaque fois de lister les erreurs, on note quand elles apparaissent, si c’est tout le temps ou seulement dans certains cas. Et alors dans quels cas précis ? Comme c’est souvent le cas, corriger un problème en amène un autre (quand ça ne casse pas l’ensemble du jeu). On y va à tâtons, on se triture le cerveau pendant plusieurs heures et on réussi finalement à avoir quelque chose de stable et qui fonctionne plutôt bien.
On implémente un certain nombre d’éléments dans le jeu :
Quand je vois la complexité sous-jacente d’un développement aussi simple que celui d’un jeu de 2048 je mesure un peu mieux à quel point les dev qui sortent des jeux indépendants en solo sont doués ! Ce « petit » projet est un vrai challenge mais aussi l’assurance d’apprendre un tas de chose donc je suis vraiment impatient de ce qui nous attends ! |
||||
Ce site utilise des cookies pour une meilleure expérience utilisateur, mesurer l’audience et optimiser les performances. En poursuivant votre navigation, vous en acceptez l’utilisation, conformément à notre Politique en la matière. En savoir plus.